1. Create a blog.
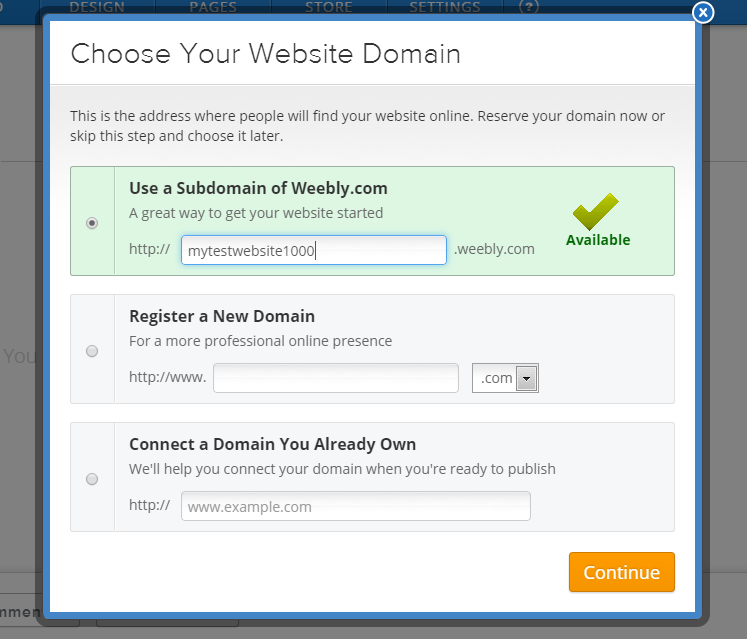
2. Choose the website’s domain.
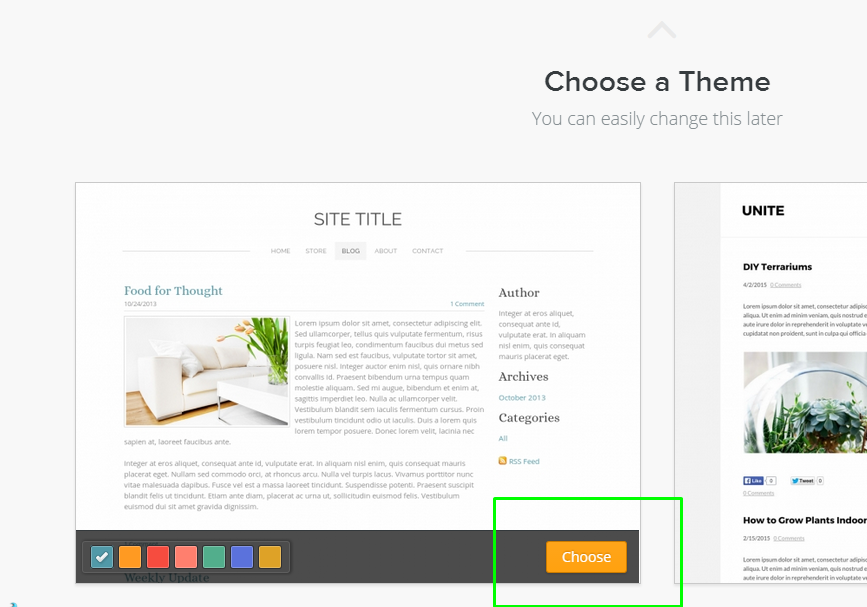
3. Select a theme. 
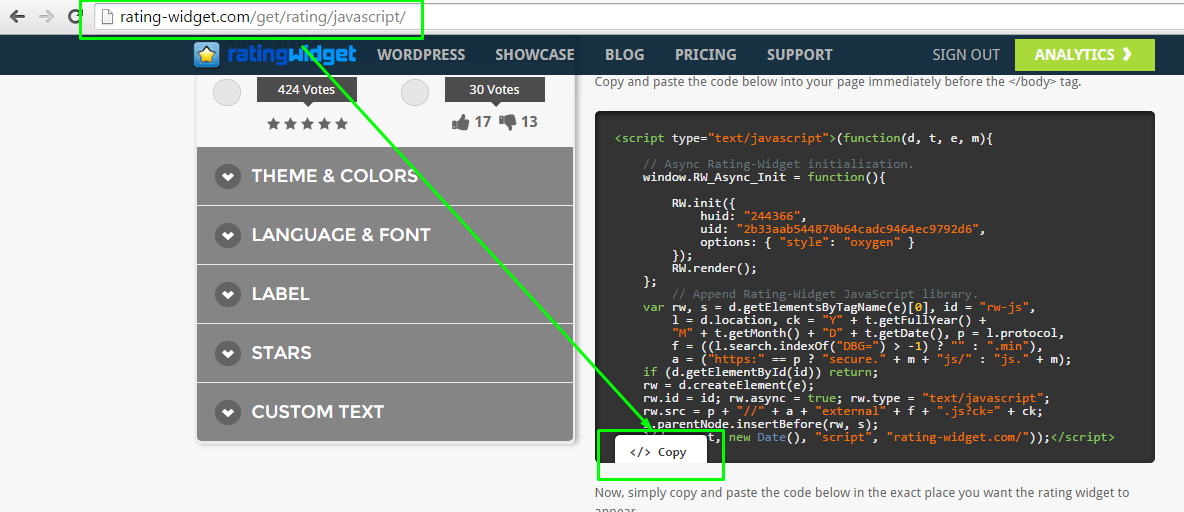
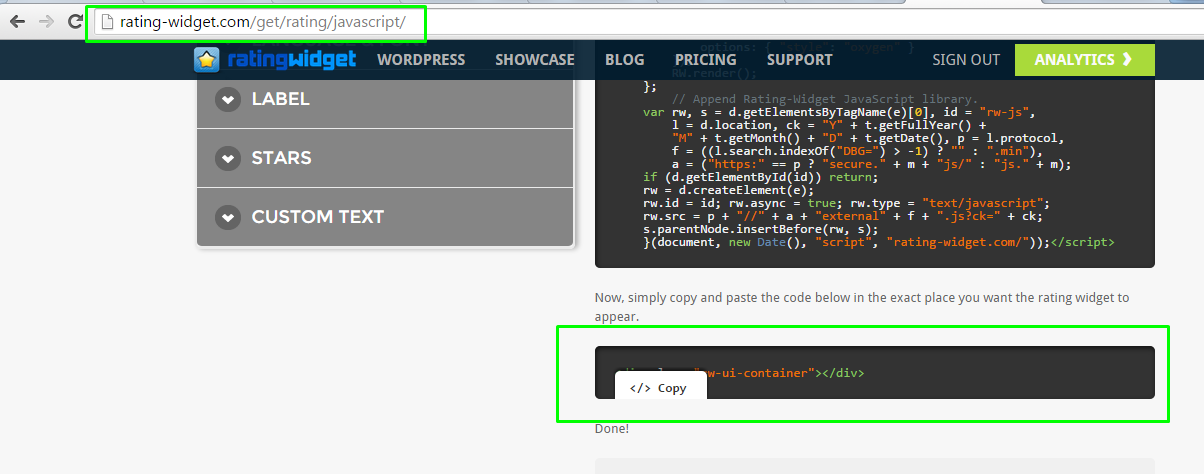
4. Go to http://rating-widget.com/get/rating/javascript/ and copy the JavaScript code. 
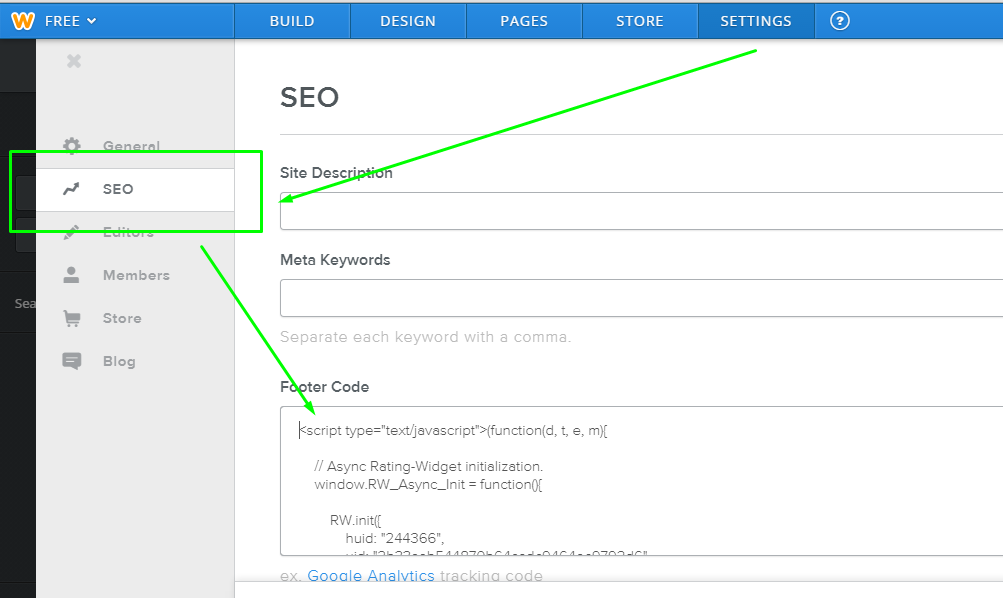
5. Back to Weebly, go to the Settings tab and click SEO. Paste the JavaScript code into the Footer Code area and click Save. 
6. Go to http://rating-widget.com/get/rating/javascript/ and copy the rating container div element.
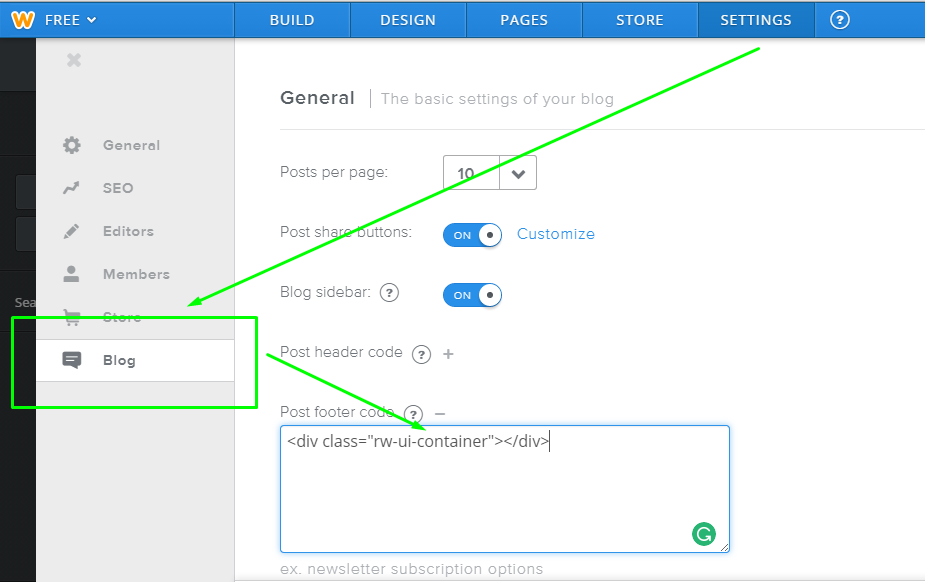
7. Go back to Weebly. In the Settings tab, click Blog. Paste the code into the Post footer code area and click Save.
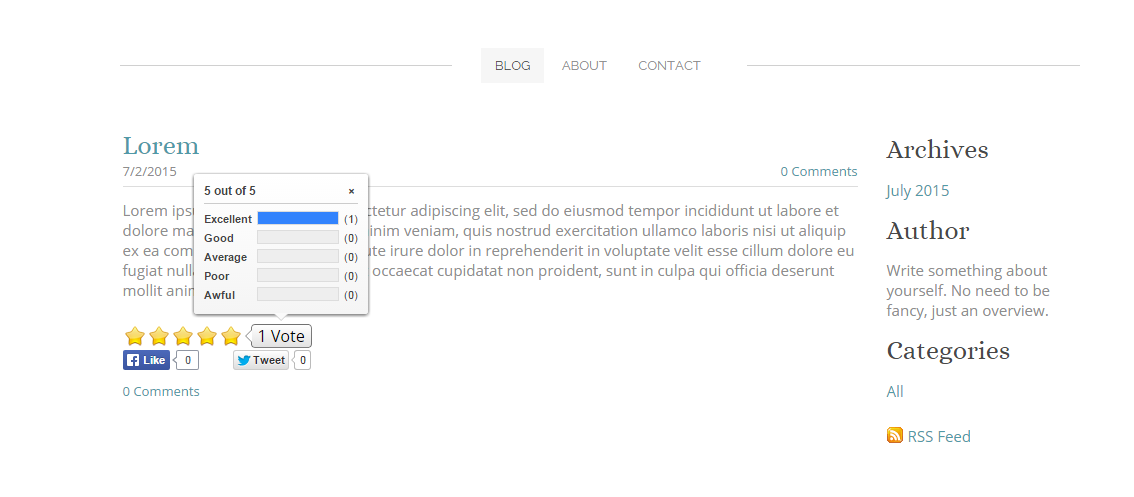
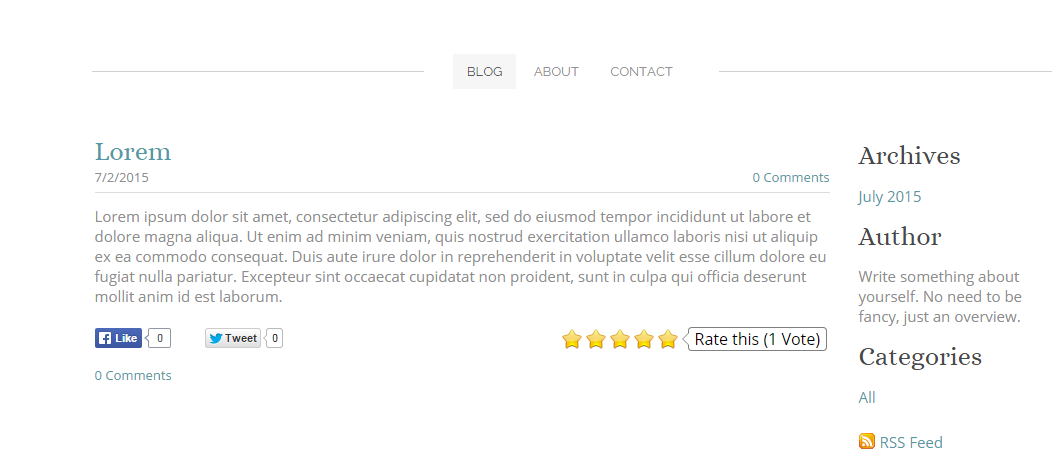
The rating’s layout will look like this:
In order to add some spacing below the rating, you can add an inline style to the rating container:
<div class="rw-ui-container" style="margin-bottom: 5px;"></div>
You can also position the rating to the right side by adding the appropriate inline style like this:
<div class="rw-ui-container" style="float: right; top: -3px; z-index: 1;"></div>

8. Publish your site and visit the individual post page instead of the posts list page since the rating will not be added to the posts list page.
