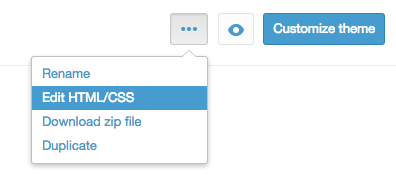
It’s fairly very simple task. Open your product template liquid in the editor, and add the schema.org/Offer metadata:
<div itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<span itemprop=”price”>{{ product.variants.first.price | money }}</span>
<meta itemprop=”priceCurrency” content=”{{ shop.currency }}” />
<meta itemprop=”availability” content=”in_stock”/>
</div>