By default Google Site’s do NOT supports 3rd party scripts therefore copying RatingWidget’s JavaScript code won’t work.
BUT, we’ve found a workaround to make RatingWidget work with the help of Google Gadgets.
- Download the Rating-Widget Xml Gadget template file from:
- Go to:
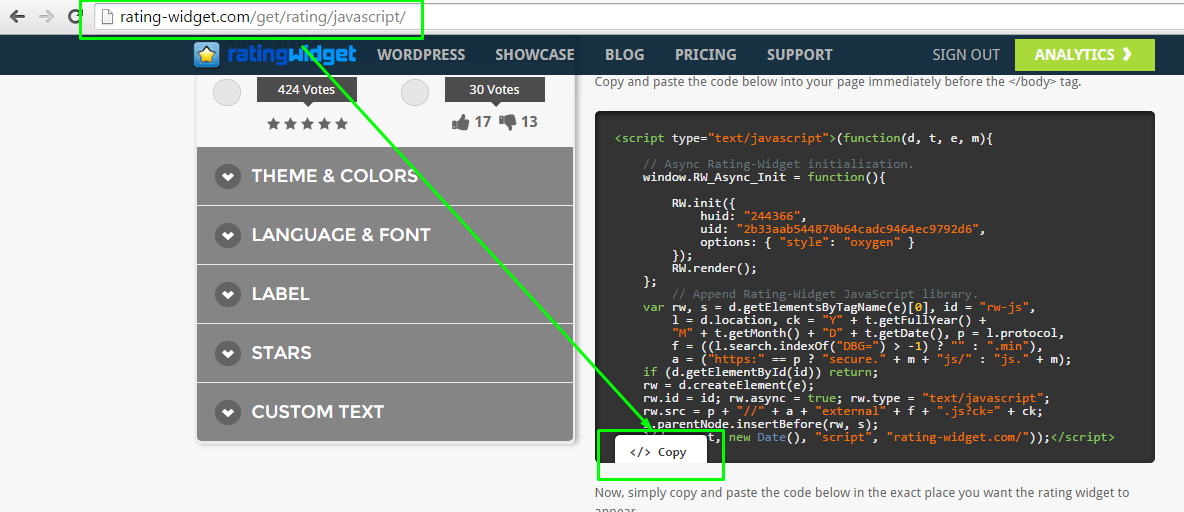
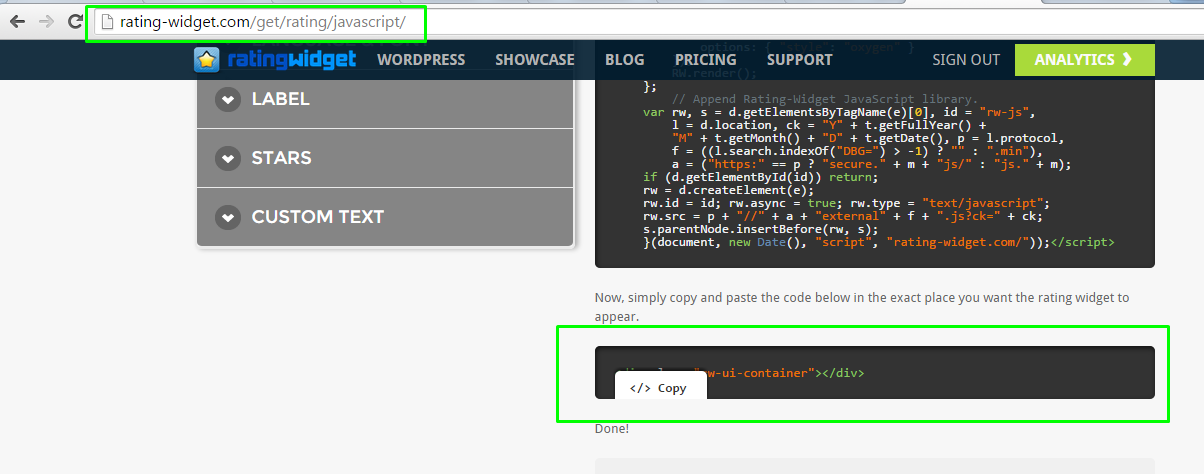
http://rating-widget.com/get/rating/ - Customize your ratings’ style and language.
- Copy the RatingWidget JavaScript block code and place it right after:
<!-- JavaScript Code - BEGIN -->
- If you plan to add multiple ratings, modify
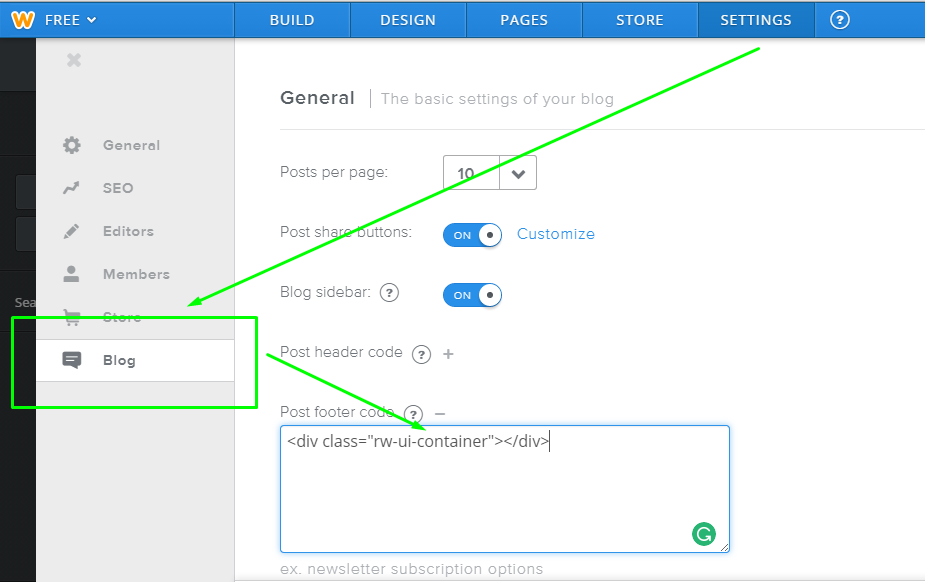
data-uridattribute to your unique rating identifier (replace my rating 1 with any alphanumeric string):<div class="rw-ui-container" data-urid="my rating 1"></div>
- Save the Xml file and upload it to your hosting server.
- Finally, in your Google Site, click:
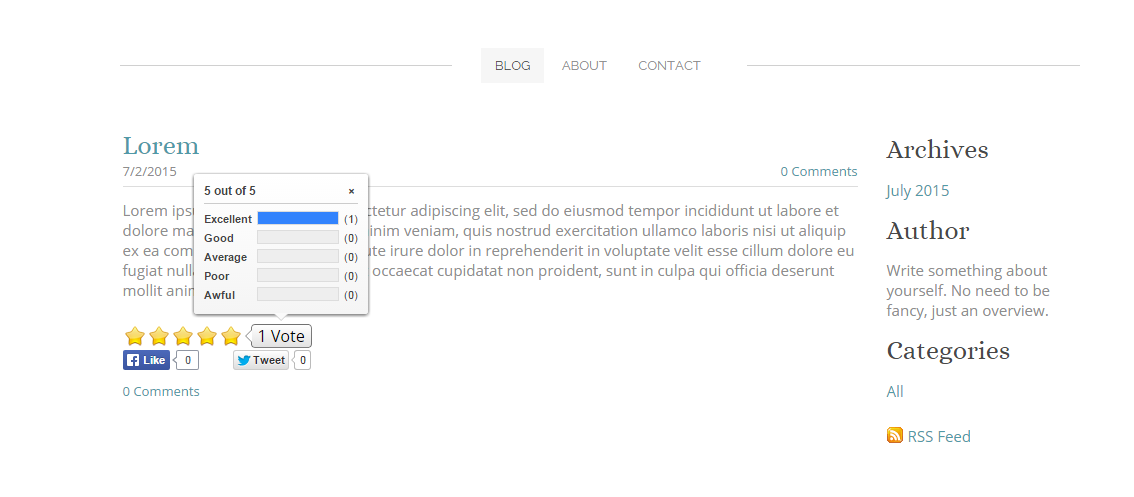
Edit page ► Insert ► More gadgets ► Add gadget by URL ► paste the gadget URL ► Add. - Done! Your RatingWidget for Google Site is ready for visitors voting.
Important Message: As part of Google’s act to turn the web into more secure, since August 6, 2014 all Google Sites are only working over HTTPS. RatingWidget does support HTTPS, but only starting from the Professional Plan. Therefore, after your 7 days of your free Business Plan trial, you’ll have to upgrade to Professional.